年金生活が間近にせまり、こずかい程度は自分で何とかしたいという思いで「副業」を検索した所「ブログ」というものに目が止まりました。ブログ?聞いたことはありますが何をすればいいのか全く判らない。
そこでブログについて検索してみると・・・ブログはオワコン?
オワコン??? なんじゃそりゃ?
終わったコンテンツ・・らしいです・・終コンと書いてほしかった・・・(笑)
と、こんな調子で先が思いやられますが、とにかく初めて見ようと思い備忘録として記事にしました。
また、セルフバックでお得にエックスサーバーに申し込む方法があり、なんと、10,000円も戻ってきました。
※キャンペーン中の為。通常は5,000円。
準備
まずは、導入記録を備忘録にしようと思っていたので、パソコン画面の切り取りと加工のやり方を勉強です。
Snipping Tool と ペイント
パソコン画面の切り取りと描画はどうやるのだろう・・・
色々と検索してみると、Windows11にはそれなりのアプリが入っているみたいで
パソコン画面の切り取りには「Snipping Tool」描画には「ペイント」が使えるようです。
詳しくは下記をクリックして下さい。
WordPress開設
まずは、サーバーの契約です。
色々と検索した結果、私は国内シェアNo.1のエックスサーバーにしました。
さらに検索していくと・・・なんと!
なんと!A8.netでエックスサーバーを申し込むと
キャッシュバックがあるみたいぞ!
これを利用しない手はないと思い
エックスサーバーに申し込む前に、A8.netの自己アフェリエイトでセルフバックを受けるために
はじめにA8.netの登録を行いました。
A8.netに申し込む
A8.netに申し込むには、メールアドレス、ブログサイト、銀行口座、等が必要です。
メールアドレスはブログ用とプライベート用を分けたかったので、Googleアカウントを追加して
新たにGmailアドレスを取得しました。
A8.netはブログサイトが無いと登録は出来ませんが、A8.netで無料の専用のサイトを作る事が出来ます。
たぶんこのサイトは使わないと思いますが、登録の為に作りました。
詳しくは下記記事をご覧ください。


WordPressのインストール
レンタルサーバーの契約
WordPressをインストールするにはレンタルサーバーが必要です。
レンタルサーバーにも色々なサーバーが存在しますが
私はネットの記事を参考に、国内シェア№1のエックスサーバーを選びました。
エックスサーバーに登録したらWordPressをインストールするのですが、エックスサーバーには
クイックスタートと言う便利なサービスがあります。
初心者の私は、余計な事はしたくないので迷わずクイックスタートです。(笑)
テーマの選定
クイックスタートではテーマの選定が必要でした。
テーマについても色々と検索しました。これにもかなり時間がかかりました。
テーマは何がいいんだろう・・・
無料のテーマでいいと言う人もいるし、有料の方がいいと言う人もいました。
散々悩んだあげく、有料テーマの“SWELL”にしました。
SWELLは、HTMLとかCSSというプログラミング的なスキルが無くても大丈夫そうでした。
私にはHTMLやCSSの意味さえ分かりません(笑)
子テーマについても色々な意見がありましたが、とりあえず入れておきました。
しかし、実際に使っていくと、ものすごく簡単でした!
登録と認証
テーマが決まればエックスサーバーのアカウントに登録して、クレジットカードの入力後
認証すればOKです。
詳しくは下記記事をご覧ください。


WredPressの初期設定
つづけてWerd Plessの初期設定をしていきます。
Word Pless にログインする
エックスサーバー登録完了メールの管理画面URLをクリックし、ユ-ザー名とパスワードを入力してログインします。
初めてのログインで緊張~
Swellのユーザー認証
私はテーマにSwellをインストールしていましたので、ログインするとSwellのユーザー認証から始めます。
ですが、Swellのユーザー認証にはSwell会員サイトへの登録が必要です。
Swell会員サイトへの登録
会員サイトに登録するとSwellのフォーラムから質問などが出来るようです。
新規会員登録
ユーザー名、メールアドレス、パスワード等を入力してユーザー認証をします。
ユーザー認証されれば完了です。
パーマリンクの設定
パーマリンクの設定は(投稿名)にした方が良いようです。
新規記事作成時の右側⇒投稿⇒概要⇒URL⇒パーマリンクで設定した文字がURLのドメイン名の後ろに入ります。
また、日本語ではなく英単語を-でつないだ方が良いようです。
キャッチフレーズの記入
キャッチフレーズはサイト名周辺に出ますので読者が気になるような内容が良いようです。
私はシャレできめました!
ブログ上の表示名の変更
WordPress管理画面の上部右側に表示される名前です。
変更しないとユーザー名が表示されてしまい、セキュリティ上良くないよなのでニックネームに変更します。
不要なプラグインの削除
最初から入っている不要なプラグイン(Hello Dolly)を削除します。
サンプルページの削除
サンプルページは、WordPressをインストールしたときに投稿されている記事のことです。
特に必要がないので削除します。
Wp Multibyte Patchのインストール
日本語の文字欠け対策としてインストールしておきます。
メタ情報の削除
サイドバーに表示されるメタ情報はブログを見ている人には必要ない情報のようなので削除します。
Hello worldの削除
Hello worldは必要ないので削除します。
Akismet Anti-Spam Protectionもアフェイエイトなどの商用利用が出来ないので削除しました。
やっと初期設定が終わりました。
初期設定の各設定方法は下記をご覧ください。
プラグインの導入
私が色々と検索した中から必要だと思ったプラグインを導入していきます。
SEO SIMPLE PACK
SWELLを開発した了さんという人が作ったプラグインなので相性もいいそうです。
SEO対策に必要な機能が揃っていて、検索エンジンで上位に表示させたり
・メタディスクリプションを簡単に変更出来る。
・記事ごとにnoindexの設定が出来る。
・Googleアナリティクス、Googleサーチコンソールを連携できる
などの機能があるようです。
インストールの詳細は下記をご覧ください。


XML Sitemap & Google News
XML Sitemap & Google Newsは、Googleなどの検索エンジンにあるクローラーに素早くページを認識させ、インデックスしてもらうには必須のプラグインらしいです。
また、SWELLでも推奨しています。
XML Sitemap & Google Newsは、XMPサイトマップ生成プラグインで次のような特徴があるようです。
・検索エンジンにインデックスされるための情報を記載したサイトマップ。
・ページのURL、更新日、最終更新日、優先度などの情報が記載されている。
・検索エンジンがサイトの全体構造を把握しやすくなる。
・検索エンジンにサイトの更新情報を知らせることができる。
特に初心者にはおすすめらしいです。知らんけど・・・
また、XML Sitemap & Google NewsをGoogleサーチコンソールに登録する必要があるようです。
導入手順は下記をご覧ください。


Useful Blocks
Useful Blocks をインストールすると、下記の装飾ブロックが作れるようです。
- 比較ボックス
- CVボックス
- アイコンボックス
- 棒グラフ
- 評価グラフ
早く活用できればいいなぁ~
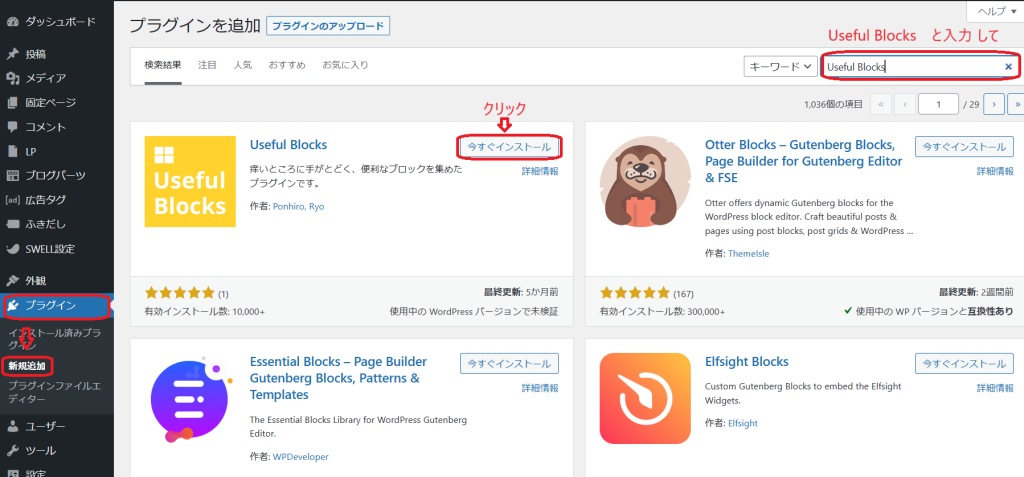
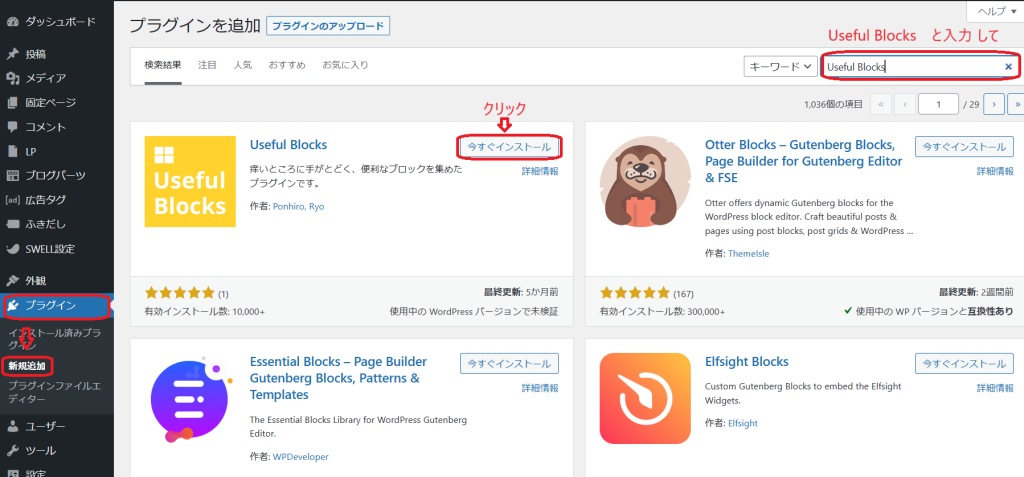
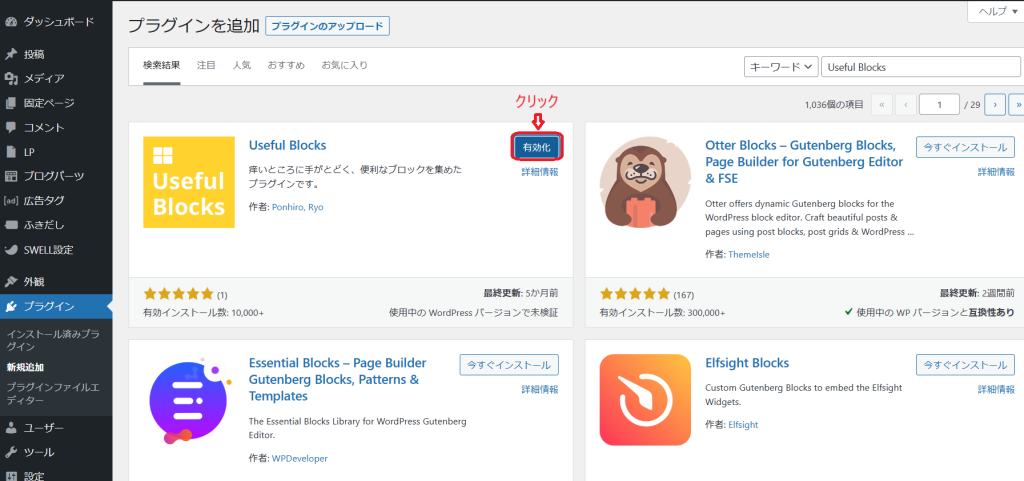
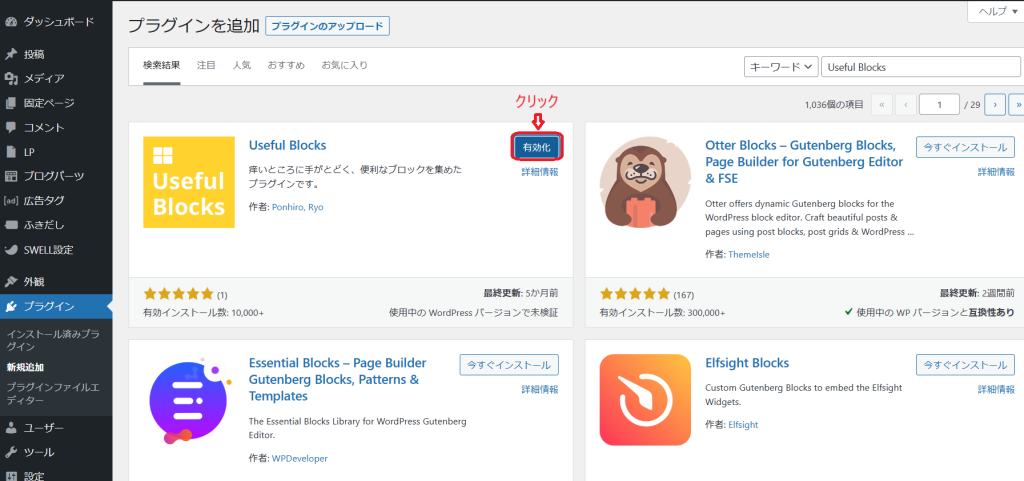
早速、Useful Blocks のプラグインをインストールします。
(プラグイン)⇒(新規追加)からUseful Blocksと入力して、(今すぐインストール)をクリックします。


有効化すれば完了です。


Image Quality Control | Still BE
Image Quality Control | Still BE は画像圧縮のプラグインです。
画像圧縮では「EWWW Image Optimizer」というプラグインを使っている方が多いようですが、SWELLとの相性があまり良くないようです。
SWELLで不具合を起こすユーザーさんが多いらしいです。
なので、私は Image Quality Control | Still BE を使うことにしました。
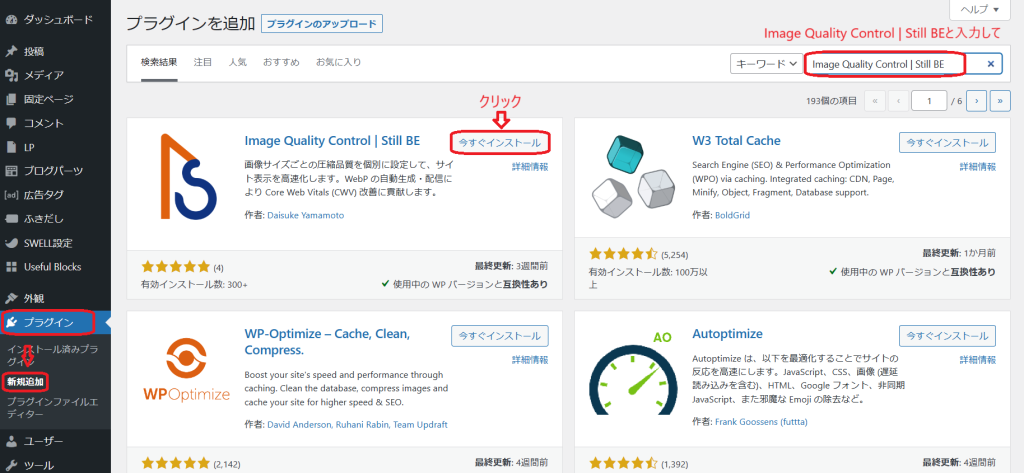
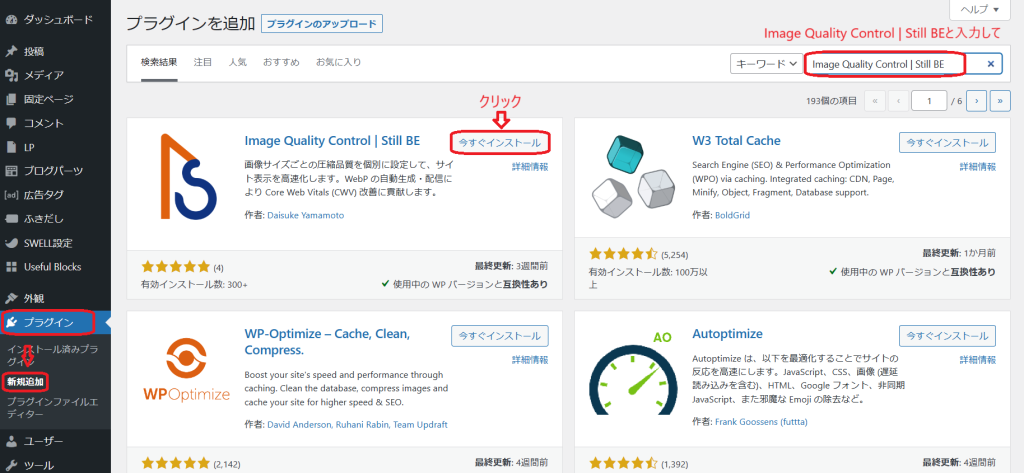
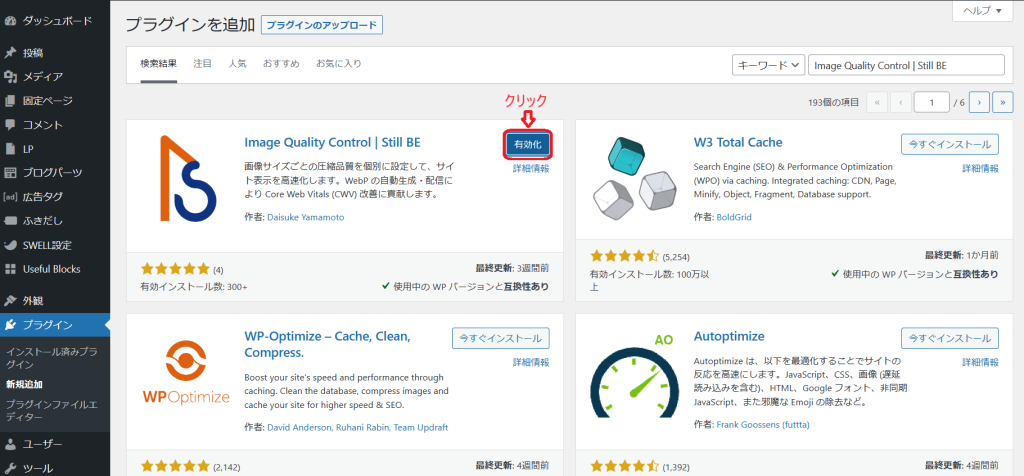
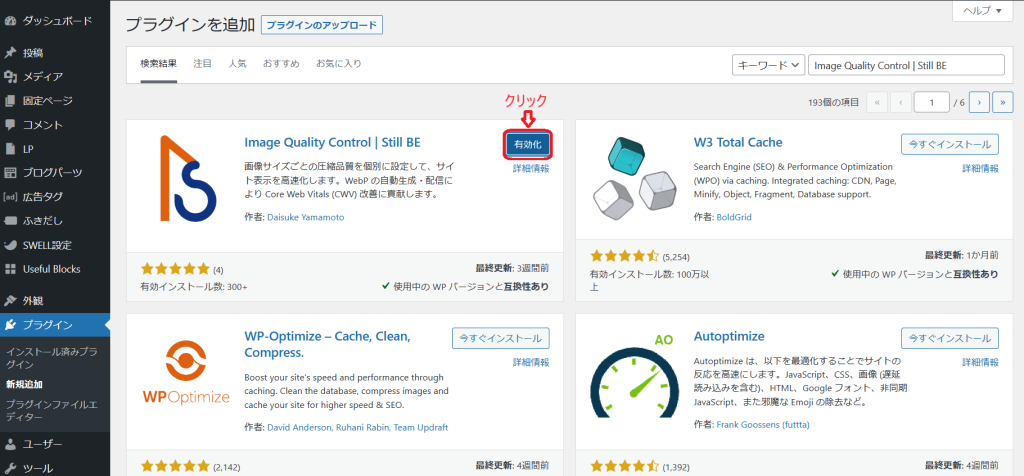
(プラグイン)⇒(新規追加)からImage Quality Control | Still BE と入力して、(今すぐインストール)をクリックします。


有効化すれば完了です。


設定はなにも触らずにそのまま使いました。
WP-Optimize
WP-Optimize はリビジョンを削除するために導入しました。リビジョン数は投稿画面の右側に表示されます。
SWELLで推奨なのは WP Revisions Control のようですが、最近更新が止まっていて、「ワードプレス6.2以降のバージョンとは相性が良くない」と言う意見が多かったので、WP-Optimize というプラグインを使うことにしました。
WP-Optimize はリビジョン削除のほかに画像圧縮などの機能もあるようですが、画像圧縮には Image Quality Control を使っているので、リビジョン削除以外は未設定にして画像圧縮などは使わないようにしました。
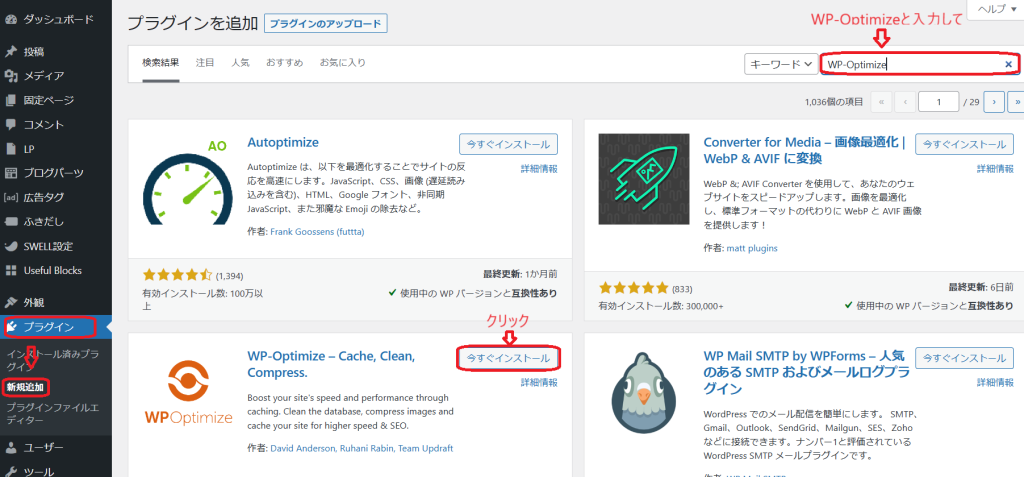
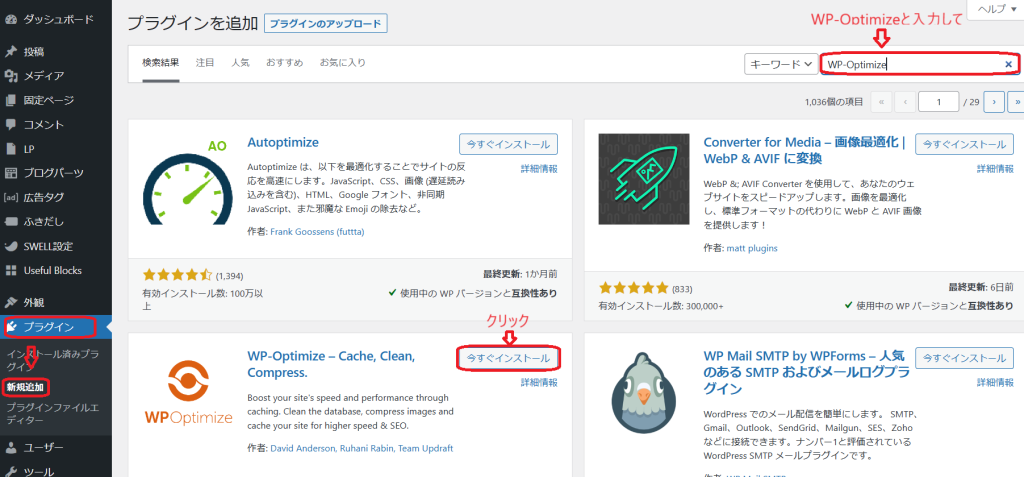
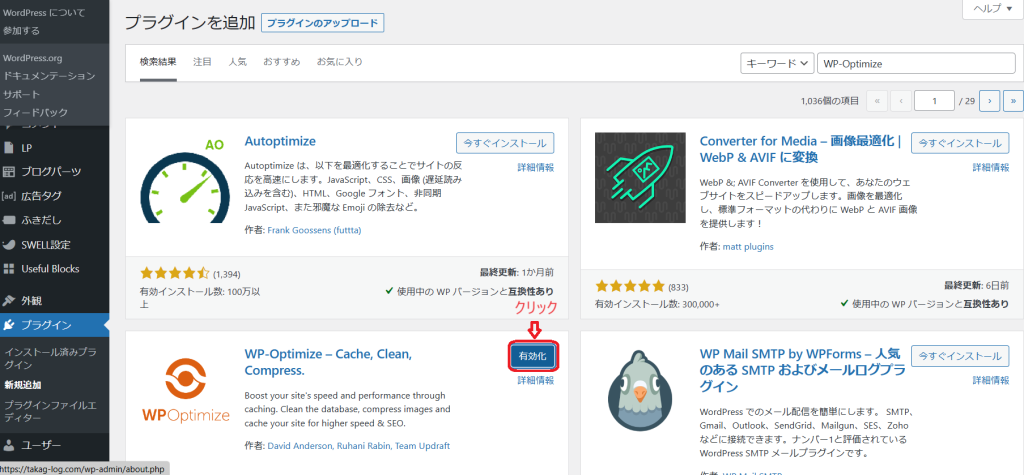
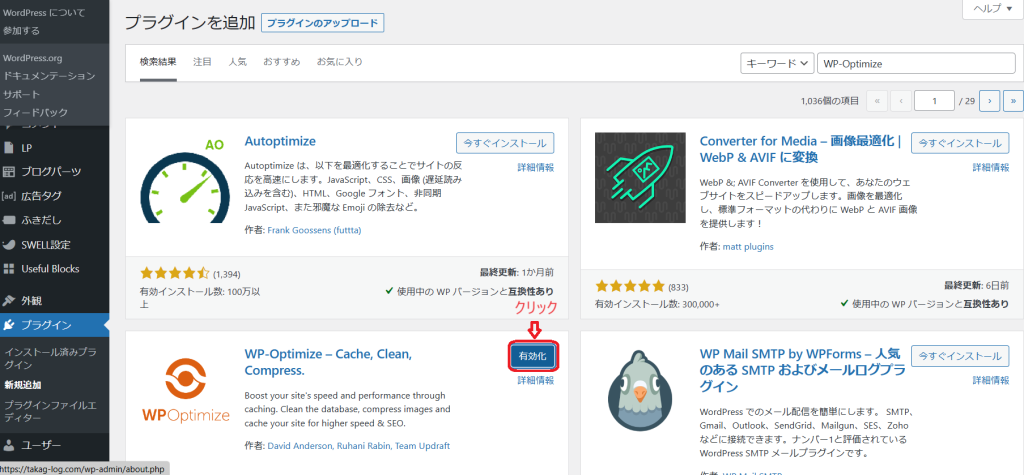
(プラグイン)⇒(新規追加)から WP-Optimize と入力して、(今すぐインストール)をクリックします。


(有効化)をクリックします。


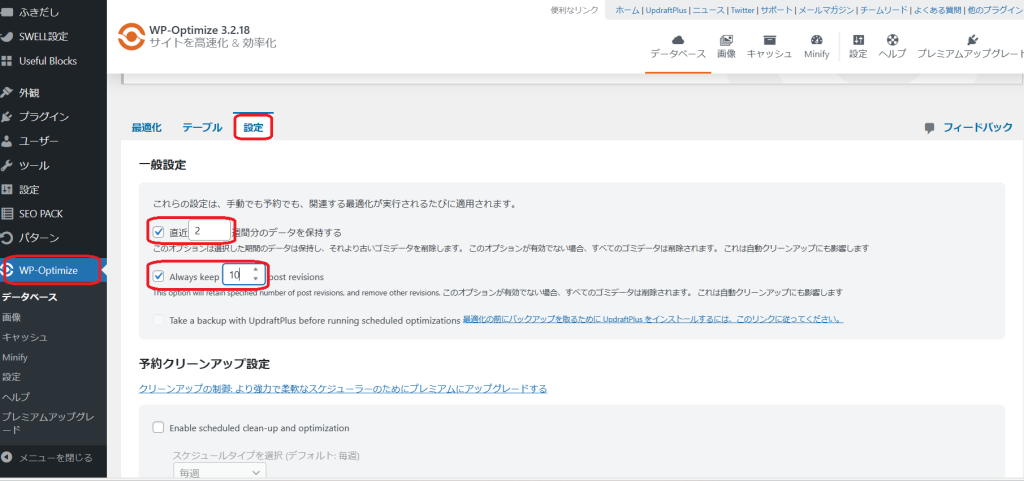
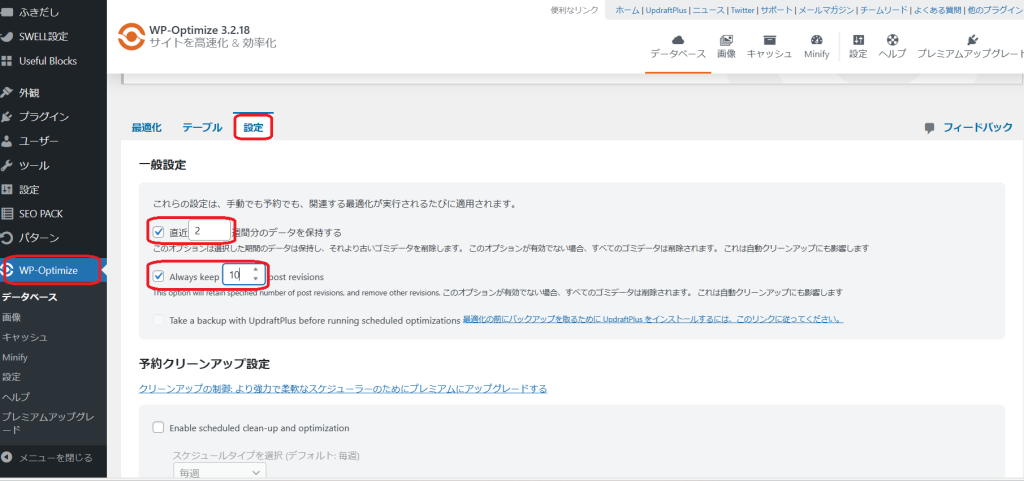
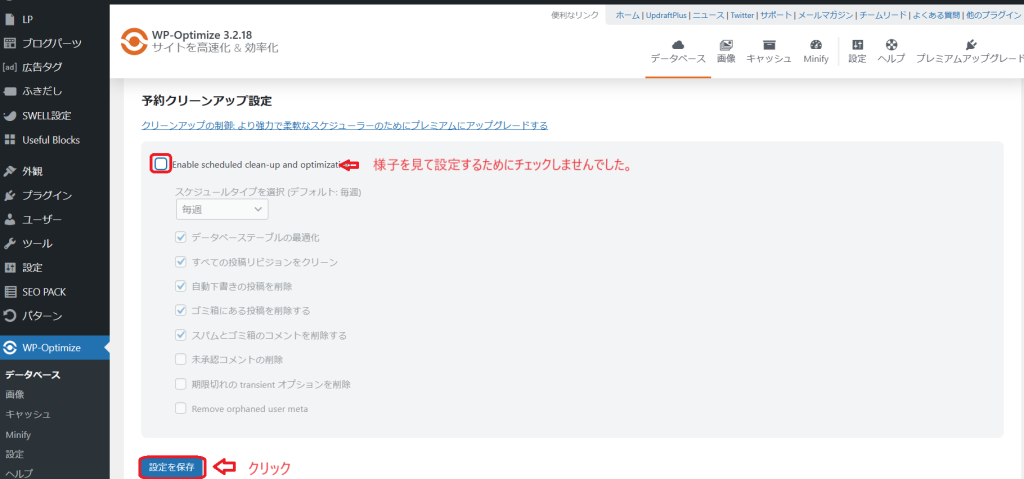
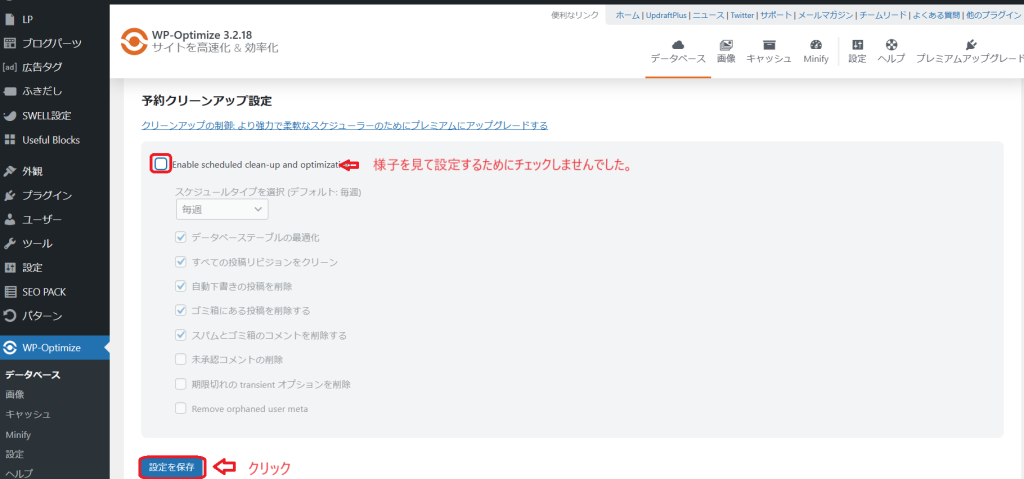
(WP-Optimize) の設定から何週間のデータを保存するのかを設定します。
私は、記事を書くスピードが遅いので2週間にしました。
また、リビジョンの保存件数は10件にしました。


予約クリーンアップはとりあえず設定しませんでした。様子を見て設定します。


WP-Optimize の設定ができました。
Wordfence Security
SWELLのおすすめセキュリティ対策プラグインを検索すると下記の候補がありました。
- Wordfence Security
- XO Security+BBQ Firewall
- ALL-In-One Security
この中から、reCAPTCHA V3 に対応している Wordfence Security にしました。
設定がむずかしいと言う口コミが多かったのですが
気合でインストールしました。エイヤー!!!
またまた苦労した備忘録は下記をご覧ください。


Pochipp . Pochipp-Assist
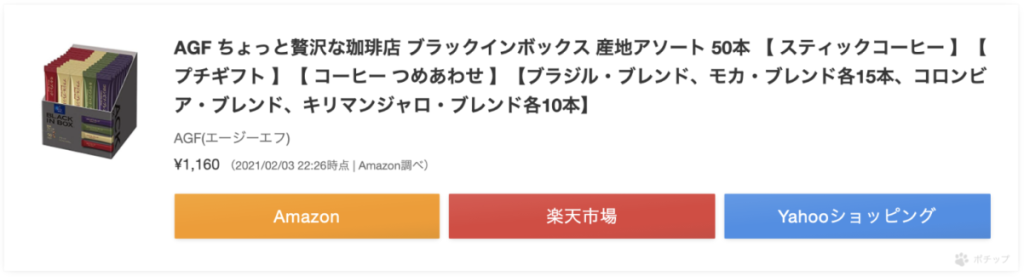
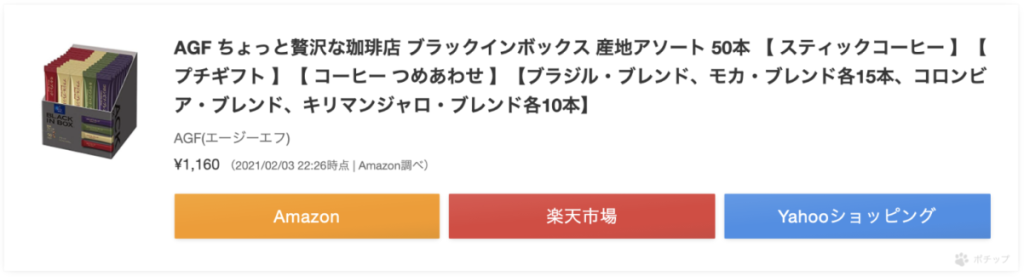
pochippはAmazon、楽天、Yahoo!ショッピングなどのアフェリエイトリンクを簡単に設置できるプラグインです。
下記のようなリンクが簡単につくれます。


また、Pochipp-Assistは、Amazonアソシエイトに合格していない人でもAmazon商品を販売出来るプラグインです。
※Amazonアソシエイトに合格したらPochipp-Assistは無効化か削除 します。
詳しくは下記記事をご覧ください。


Broken Link Checker
Broken Link Checker は外部サイトへのリンクを貼った中でリンク切れがあるかどうかチェックしてくれるプラグインです。
いつの間にかリンク先が変更された場合などのリンク切れを一括チェックしてくれます。
インストール手順は下記記事をご覧ください。


UpdraftPlus
SWELL のサイトでおすすめのバックアップ系のプラグインを見ると
・BackWPup (復元機能が有料)
・UpdraftPlus (自動バックアップ、復元機能あり)
・All in One Migration (自動バックアップ出来ない)
ということで、私は UpdraftPlus にしました。
但し、UpdraftPlus ではバックアップの時間が指定出来ませんでした。
やはり、アクセスの少ない時間帯にバックアップしたいものです。
なんと、そんな問題を解決してくれるサイトがありました!
時間指定は出来ませんが、おおよその時間が決められます。
詳しい導入手順は下記記事をご覧ください。
Contact Form by WPForms
Contact Form by WPForms は SWELL でもおすすめしているお問い合わせフォームを作成できるプラグインです。
無料版は “WPForms Lite” という名前です。
但し、通知の設定で「送信元メールアドレス」に問題修正のコメントが表示され戸惑ってしまい時間がかかりました。
詳しくは下記記事をご覧ください。


やっとの思いでなんとかブログの形になったようです。
考察
23年の9月にエックスサーバーに申し込んでから何かと忙しく、この記事を書くのに半年近くかかってしまいました。
エックスサーバーの年会費、かなりムダにした~!
今後はもっと記事を書くペースを上げたいと思っています。
初めてのブログで戸惑いも多く、内容もまだまだ未熟かと思いますが、最後まで読んで頂きありがとうございます。







コメント